-
유데미(udemy) 웹개발 나만 알고 싶은 강좌/강사 추천 #독학리뷰 2020. 5. 28. 16:40

Photo by Clément H on Unsplash 안녕하세요?
혹시 이 글을 읽고 있는 당신, 웹개발에 관심이 있으신가요?
비전공자이지만 웹개발을 독학해서 커리어 전환에 도전하고 싶으신가요?
아니면 그냥 호기심에 웹개발이 무엇인지 맛보고 싶으신가요?
저는 비전공자이지만 웹개발을 독학하고 있는 중이며
좀 힘이 들거나 텐션이 내려간다는 느낌이 들면 유명 유투브 채널 노마드코더의 채널을 보면서 힘을 내고 있습니다. (돈 포겟 투 잇 김치-)
아무튼 간에 잡설은 각설하고 -
오늘은 제가 들었었던 혹은 듣고있는(ing) 중에 있는 추천 백개 박아드리고 싶은 유데미 강좌를 소개해 드리겠습니다.
스탭원! HTML / CSS 기초편

웹개발 공부의 시작은 뭐니뭐니해도 HTML / CSS 부터겠죠?
일단 이것부터 들으시길 추천드립니다.
전 그 전에도 대충 HTML이랑 CSS를 알았었지만... 이 강좌를 듣고 자신감이 생겼었습니다.
이 강좌를 강추하는 이유는, 일단 선생님이 너무너무너무너무 좋습니다 ㅠㅠㅠ 물론 개취를 탈수도 있겠지만.
영어 발음도 또박또박하고 느릿느릿하게 침착하게 말하기 때문에 알아듣기 괜찮고 (자막도 제공됨)
웹디자인에도 식견이 깊은지 프로젝트로 만드는 홈페이지 디자인이 너무 이뻐서 코드 따라치면서 만드는 재미도 쏠쏠합니다. 자세한 커리큘럼이랑 맛보기 영상은 유데미에서 보실 수 있습니다.
(참고로 이 기초편에서는 flexbox랑 grid등등 없이 원시적인 CSS로 배웁니다. 그래서 flexbox랑 grid의 소듕함을 더 깨닫게 해줍니다. flexbox랑 grid는 이 선생님의 고급 CSS강의에서 다뤄집니다.)

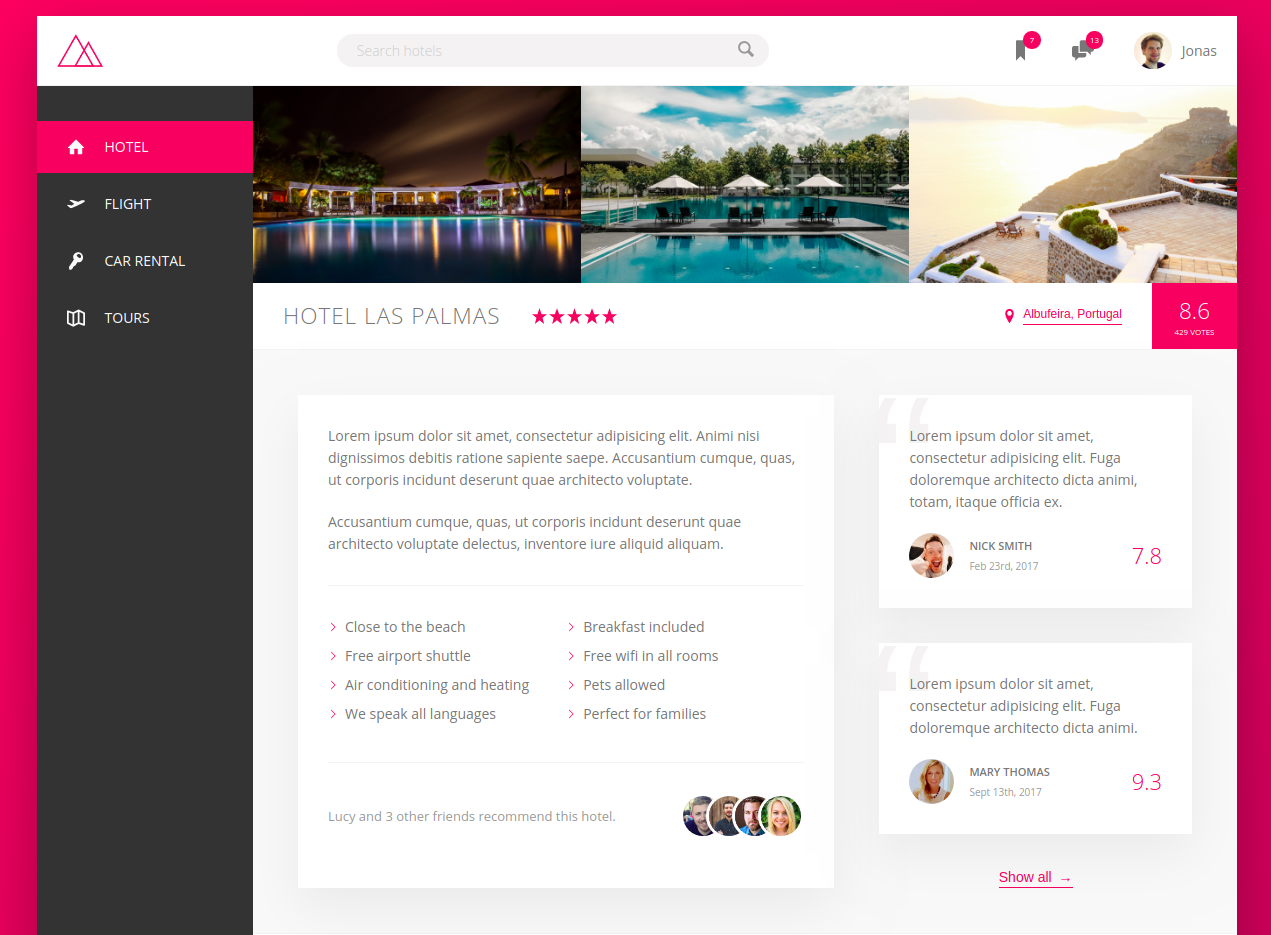
프로젝트로 만들게 되는 홈페이지 스탭투! 고급 CSS and SaSS (Flexbox, Grid, Animation, etc.)

네 또 같은 강사님이십니다.
나 대략적인 HTML / CSS 안다 하시는 분들은 기초편 스킵하고 이거 들으셔도 됩니다.
그치만 이 강좌는 절대 스킵해서는 절대 아니아니아니됩니다.
이 강좌를 따라하면 총 3개의 프로젝트를 만들게 되는데 모두 다 디자인도 이쁘고 (이게 최우선순위는 아니지만...)
무엇보다도 HTML / CSS가 웹브라우저 뒤에서 어떻게 작동되는지 '작동원리'를 심도있게 알려줍니다.
나중에 취업해서 웹개발자로 롱런하려면 코드를 어떻게 치는지만 알아서는 롱런할 수 없고
그 원리를 아는게 중요하다고 하죠?
또 CSS대신 SaSS를 이용해서 모든 프로젝트를 진행하고, 실제 프로젝트에서 SaSS파일 구조들을 어떻게 구조화하고 정리하는지, html레이아웃 짤 때 중구난방으로 class이름 짓는거 말고 획기적인 BEM Methodology도 알려준다. 아무튼 이 강좌는 정말 보석이다 ㅠ

만들게 되는 프로젝트 중 하나 여기까지 들었으면, 잠시 스탑!
계속 강의만 들어서는 내 실력이 어떤지 알 수 없습니다.
강의만 주구장창 듣는다고 실력도 그에 비례해서 늘지는 않거든요.. 슬프게도
그래서 이제 나의 HTML / CSS실력이 내가 베껴보고 싶은 웹페이지를 그대로 구현해낼 수 있는지 확인해 봐야 합니다. 물론 반응형 웹(태블릿, 모바일 뷰)까지 포함해서 입니다. 위의 두 강좌에서 모두 반응형 웹을 어떻게 만드는지도 알려주기 때문입니다. 그리고 반응형 웹은 필수!
스탭 쓰리. 자바스크립트(JavaScript)를 뽀개자

네 또 같은 강사입니다.
이쯤되면 이 사람 강의 홍보하는 알바아니냐고 할 수도 있는데. 전혀 관계없는 사람입니다 ㅠㅠ
이 강의는 제가 지금 듣고 있는 중인데.
HTML이랑 CSS는 이제 어느정도 자신감이 붙었는데.. 망할놈의 자바스크립트가 발목을 잡습니다.
요즘 아무리 프론트앤드로 리액트가 핫하다고 해도 -
자바스크립트에 대한 확실한 이해 없이 대충 자바스크립트 강의 몇개 듣고 바로 리액트로 넘어가서
아 리액트 배우면서 자바스크립트도 같이 배우지뭐~ 하시는 분들 없길 바랍니다... (는 내 얘기)
제가 이 강사를 또 선택한 이유는, 앞의 두 강의를 들으면서 이 강사에 대한 신뢰가 쌓인것도 있지만 자바스크립트가 웹 브라우저에서 어떻게 동작하는지 그 '동작원리'를 알려준다는 점에서 였습니다.
제가 대강 알고있었어서 마치 흐릿한 안갯속에있던 자바스크립트를 꺼내서 꼼꼼히 닦아서 자- 자바스크립트란 이런것이야를 알려준 느낌입니다.
스탭 뽀. ???
지금 현재 자바스크립트 강의를 듣고 있으므로.. 앞으로의 계획은 NodeJS를 듣거나(또 이 강사꺼)
리액트를 각 잡고 시작할 계획입니다. 아무래도 시장에서 핫한 기술이니...
강의비는?
유데미 강의는 매우 저렴한 편입니다. 왜냐면 항상 세일을 하고 있거든요.
오늘은 어린이 날이라 세일. 오늘은 학생들 학교 개강시즌이라 세일. 등등등
거의 항상 세일을 하고 있기 때문에 그때 사시면 대략 2만원 안쪽으로 사실 수 있습니다.
제가 봤던게 최대 95% 세일이었던거 같네요.
아무튼 저만 알고 있기에 아까운 강좌여서 공유를 드려봤습니다.
그럼 오늘도 유익한 정보 되셨길 바라면서 이만~ 숑!
'리뷰' 카테고리의 다른 글
스캔앱 추천! CamScanner 간편해서 계속 쓰게 됨 (0) 2020.04.18 시험 준비, 취준하는 사람들 주목! 타임트래커 앱 Boosted 사용 후기 (0) 2020.04.17