-
유데미(Udemy)로 배우는 HTML/CSS - transform 실무 활용 팁!즐거운 코딩/CSS 2020. 2. 9. 08:06
CSS transform과 transition을 활용하여 멋진 효과를 만들어봅시다.
각설하고 오늘 만들어 볼 화면예제 먼저 보시고 가겠습니다.

사용자가 마우스를 갖다대면 어두웠던 사진이 밝아지면서 줌아웃되는 효과를 주었습니다.
이런 효과는 여러장의 사진을 나열해 놓는 웹페이지에서 더욱 멋지게 보입니다.
예를 들면 이런 화면에서처럼 말이죠.

그럼 이런 효과를 주기위해서는 어떻게 해야할까요?
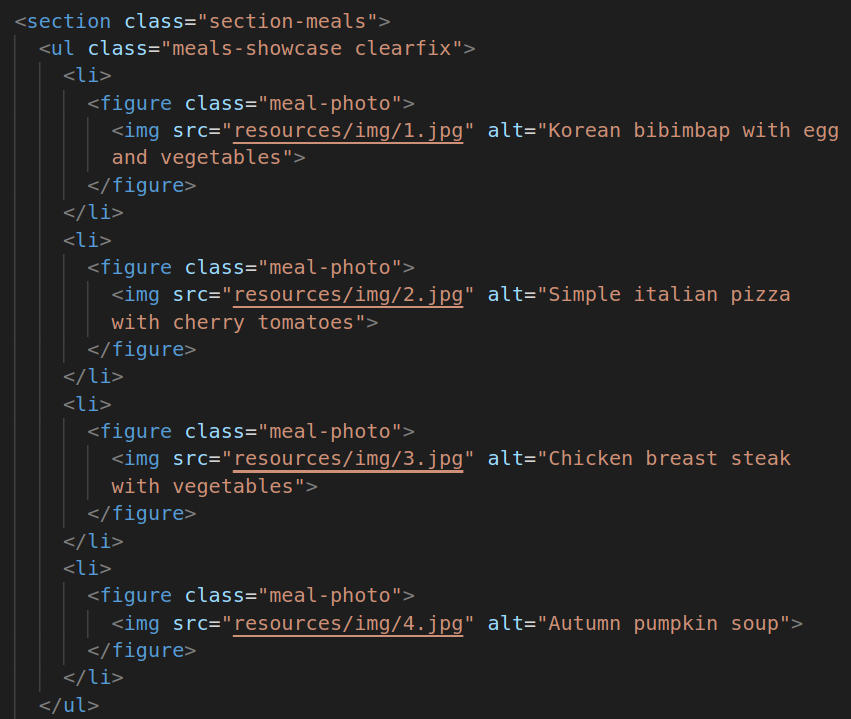
먼저 HTML코드를 어떻게 작성했는지 살펴봅시다.


<section>
<ul>
<li>
<figure> 이미지 파일을 담고있는 그 위의 박스 (나중에 어두운 백그라운드 색을 위해 필요)
<img> 실제 이미지 파일이 담기는 태그
</figure>
</li> X 4 4번 반복함으로써 사진 4개를 담을 수 있습니다.
</ul>
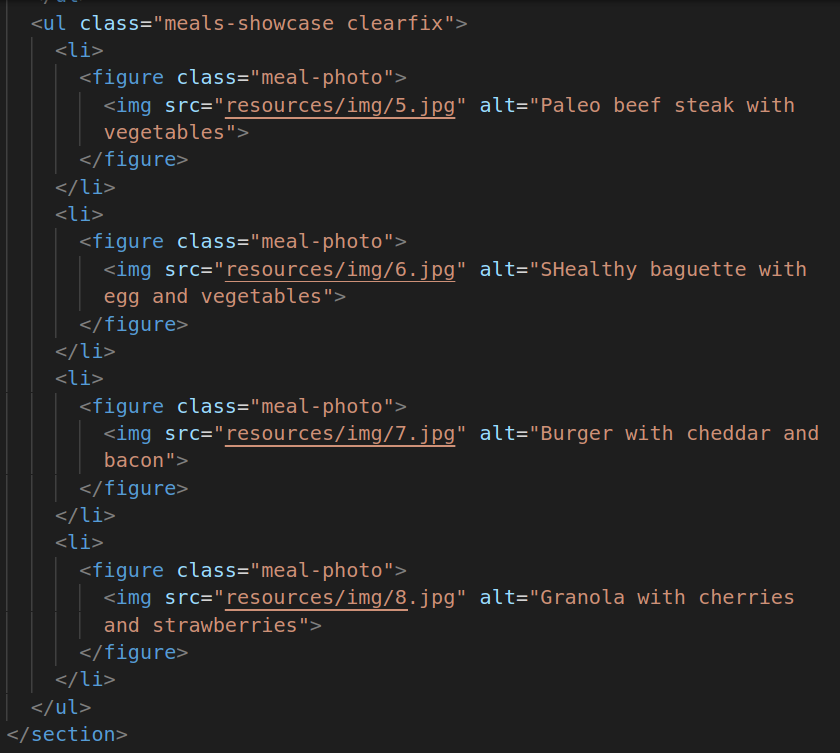
<ul> --------------> 다음 행이 시작됩니다
<li>
<figure>
<img>
</figure>
</li>
</ul>
</section>
잘 이해가 되시는지 모르겠네요.
자 다음엔 이 HTML을 어떻게 꾸며주었는지 CSS코드를 보도록 하겠습니다.

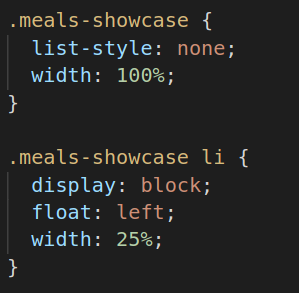
먼저, meals-showcase 클라스, 즉 <ul> element를 꾸며줍니다.
list-style로 bullet point를 제거해주고
사진의 폭도 화면의 폭을 꽉 차게끔 100%로 설정해줍니다.
<ul>의 자식 element인 <li>를 꾸며줘봅시다.
요즘 float같은 구시대적인 것보다는 flex를 많이 사용할텐데요,
이 유데미강좌가 만들어질 때는 flex가 없었던 시절이라... float를 이용하고 있습니다.
그래도 기초적인 것을 차근차근 잘 알려주기 때문에 개인적으로 강추하는 강좌입니다.
flex가 없던 호랑이 담배피던 시절에는 얼마나 불편하게 웹을 꾸미려고 했었는지
알게 해주기 때문에... flex와 grid의 감사함을 알게됩니다 ㅎㅎ
사진이 4개이기 때문에 각 폭을 25%(사진이 4개 모이면 총 100%이므로)로 해줍니다.

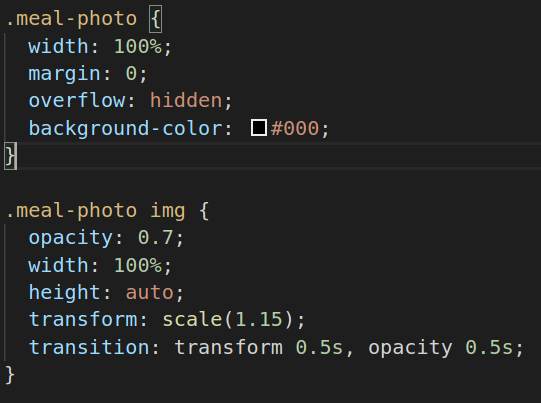
.meal-photo는 <figure>에 붙어있는 클래스였습니다.
<figure>는 <img>태그 위에 있는 박스로 사진에 어두운 색상을 입히기 위해서 필요하다고 앞서 말씀드렸었습니다.
overflow:hidden는 이따가 아래 <img>를 꾸며줄 때 transform: scale(1.15)로 인해 사진이 확대 되기 때문에 프레임 밖으로 삐져 흘러나오는 부분은 숨기겠다는 말입니다.
background-color을 검정색으로 설정해서 사진의 전체적 색상을 어둡게 만들어줍니다.
이제 여기서부터 오늘 팁의 하이라이트 부분이 나옵니다.
바로 오늘의 주인공 transform이죠.
.meal-photo img로 사진을 직접적으로 꾸며줘봅시다.
opacity: 0.7로 사진의 투명도를 설정해줍니다.
(이걸 안해주면 위에서 설정한 background-color 검정색이 안보입니다!!! 주의)
transform: scale(1.15)로 사진의 평소 크기를 확대켜놓고
transition: transform 0.5s, opacity 0.5s로 두가지 효과를 0.5초동안 느리게 보여줍니다.
transform과 transition은 같이 많이 활용되는 것 같습니다.

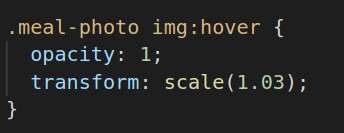
.meal-photo img:hover로 사진 위에 마우스를 갖다 댔을 때 어떻게 보여줄지 설정합니다.
우리가 원하는 것은 마우스를 갖다댔을 때, 줌아웃이 되며(원래의 scale에 가까운 1.03), 원래의 사진 투명도(opacity: 1)로 돌아가는 것입니다.
오늘은 CSS의 transform과 transition을 어떻게 활용할지 예제를 통하여 알아보았습니다.
많은 도움 되셨기를 바랍니다!
'즐거운 코딩 > CSS' 카테고리의 다른 글
유데미(Udemy)로 배우는 HTML/CSS - 시맨틱(Semantic) 태그 (0) 2020.02.05