-
유데미(Udemy)로 배우는 HTML/CSS - 시맨틱(Semantic) 태그즐거운 코딩/CSS 2020. 2. 5. 17:26
사람은 망각의 동물이라고 합니다.
요즘 유데미로 기초부터 다시 다지기 위해서 강의 하나를 골라서 빠르게 훑고 있는데요.
새로 배운 개념을 잊지 않기 위해서 기록하려 합니다.
강사가 말도 천천히 또박또박하게 하고 디자인감각도 있어서인지 같이 따라하는데 재미가 붙습니다!
(** 디자인이 예쁜걸로 해야 성취감도 쑥쑥)
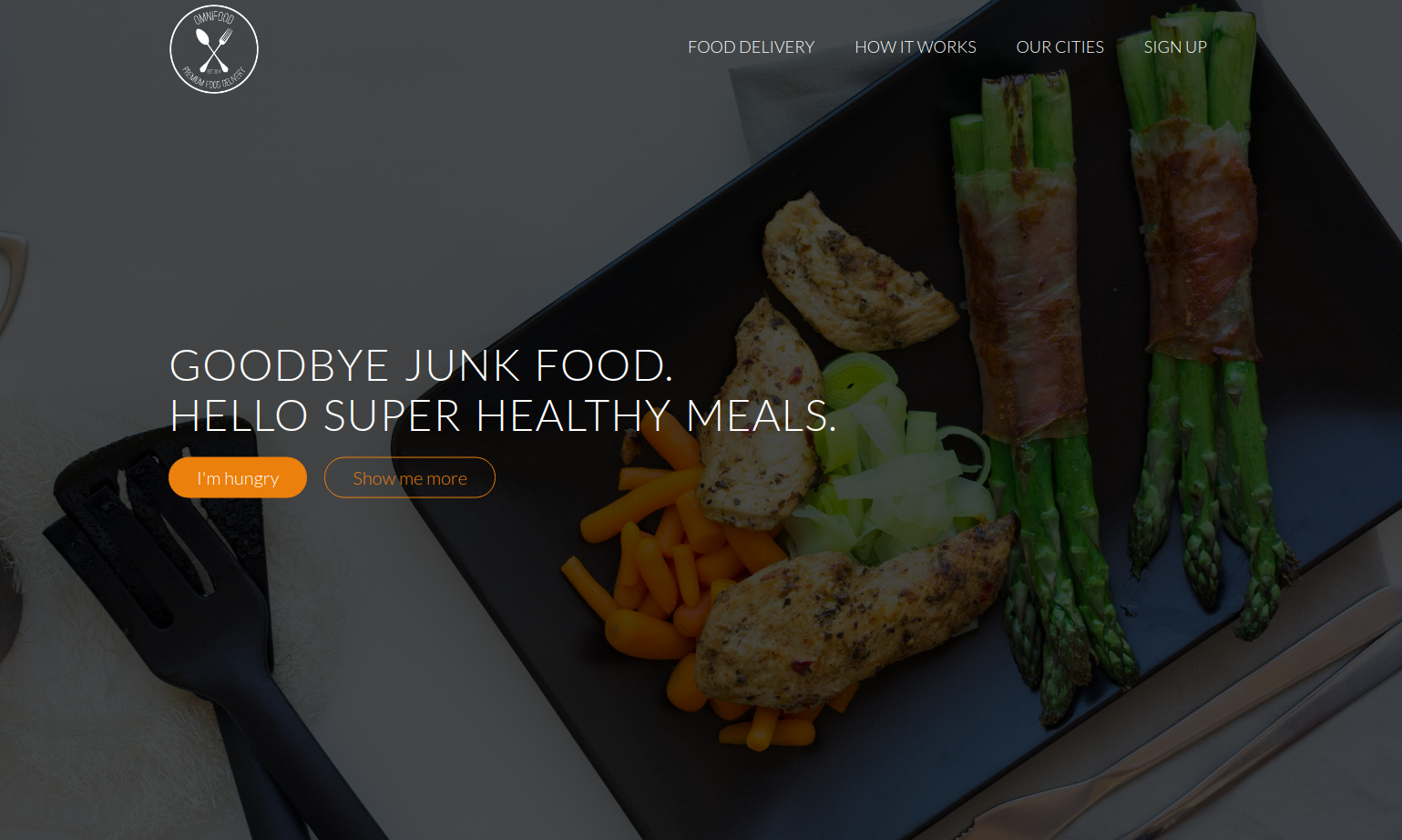
우선 오늘 만들고자 하는 부분의 전체 캡쳐화면 한번 보시고 가겠습니다.

이런 홈페이지를 만들려면 우선 HTML로 문서 구조를 잡고
CSS로 꾸며줘야 합니다.
여기서 오늘 살펴볼 시맨틱 태그(Semantic)는 쉽게 말해서 브라우저에게 여기는 웹사이트의 메뉴부분이고 여기는 웹사이트의 본문 부분이야라고 알아듣기 쉽게 처음부터 태그로 지정해서 써주는 겁니다.
<시맨틱 태그의 구성>은 어떻게 되어 있을까요?

이렇게만 본다면 대체 뭐가 뭔지 모를수가 있습니다.
이럴때는 그냥 바로 코딩부터 따라 시작하고 나중에 이해하는 것도 방법이 될 수 있습니다.

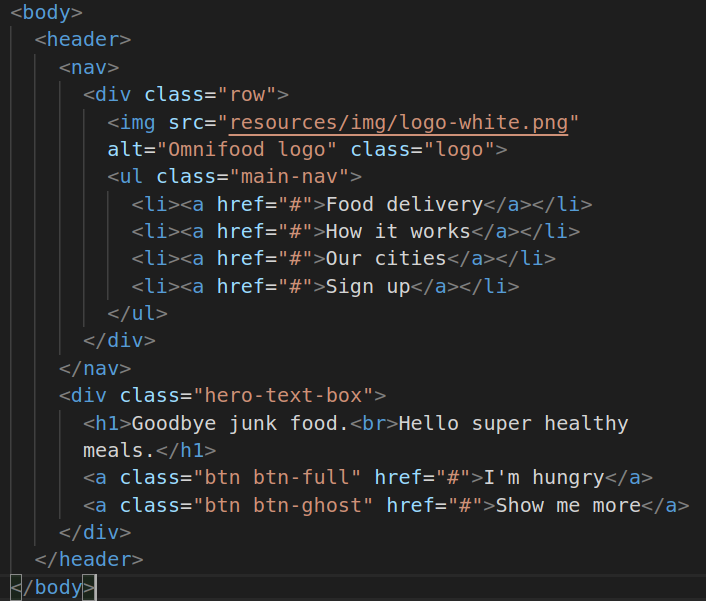
먼저 크게 구조를 보면
<body> <header> --> 시맨틱 태그의 헤더부분이 시작됩니다. 본문을 제외한 랜딩페이지를 생각하시면 될 듯. <nav> 이 안에 메뉴가 들어갑니다. 메뉴 할 때는 <ul><li> 태그를 사용해야겠죠? </nav> <div> 위의 예제의 경우에는 랜딩페이지에 크게 들어가는 문구이네요. </div> </header> </body>위의 예제에서 사용된 시맨틱 태그는 header와 nav이네요.
조금이나마 시맨틱 태그를 어떻게 사용하는지 감이 오셨으면 좋겠습니다.
그럼 모두 즐코딩!
'즐거운 코딩 > CSS' 카테고리의 다른 글
유데미(Udemy)로 배우는 HTML/CSS - transform 실무 활용 팁! (0) 2020.02.09